Keep IT Alive
Jam: Ludum Dare 46.
Theme: „Keep it alive”.
Game page on the itch.io ← play in browser (mobile devices supported) or download.

The boat bobbed, listed, righted itself again, dived bravely through treacherous whirlpools, and continued on its way down Witcham Street toward the traffic light which marked the intersection of Witcham and Jackson. The three vertical lenses on all sides of the traffic light were dark this afternoon in the fall of 1957, and the houses were all dark, too. There had been steady rain for a week now, and two days ago the winds had come as well. Most sections of Derry had lost their power then, and it was not back on yet.
A small boy in a yellow slicker and red galoshes ran cheerfully along beside the newspaper boat. The rain had not stopped, but it was finally slackening. It tapped on the yellow hood of the boy's slicker, sounding to his ears like rain on a shed roof… a comfortable, almost cozy sound. The boy in the yellow slicker was George Denbrough. He was six.
— Stephen King. „It”, chapter 1
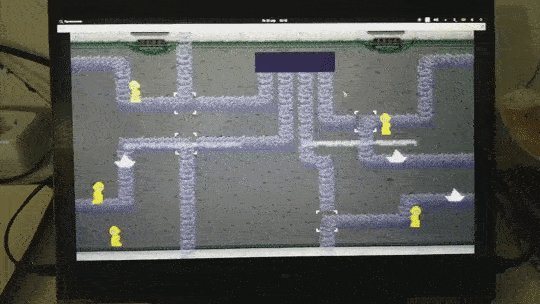
The player helps Pennywise the dancing clown (we all know who he really is) to direct a paper boats followed by the kids in slickers to his den. To achieve this goal it's possible to temporarily change the water streams flow at certain points. If the boat goes into any other drain, the kid runs away and the clown looses one life point. The game has no end, and the player must keep the clown alive as long as possible and beat the hi-score.
The Development Process
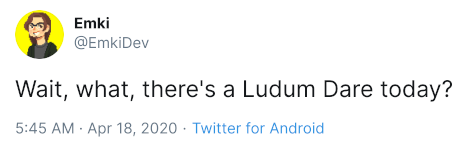
Ludum Dare 46 fall on a tought time. Pandemia of you-know-what-virus was raging around, everyone stayed home on a quarantine, and the jam was getting closer and closer… And finally it has come, very surprisingly, like the snow in the winter. Seriously, we somehow were pretty sure that Ludum Dare should be on April, 24. At the morning of April, 18 (Novosibirsk time, about 1 hour before the jam start) Anhel was scrolling his Twitter feed, and suddenly he stared at this:

Weekend plans changed really quickly. Unfortunately some plans simply could not be cancelled, so our team started a video-call with a 10-hours late. Many of our team memebers hasn't time to participate this jam at all. Scoba and Oksana decided to make their own game about the alchemist and his pet dragon (and they did it!). Remaining people including Anhel, Dina and Njif started to look for an artist. Fortunately, Meven said that he has some free time to help us with the art. Also we need to say that Njif currently lives in Kyev, Ukraine, so we had a 4-hour time difference.
The brainstorming has began. Dina and Njif thinked out a lot of good concepts: ancient people trying to keep the fire burning; student trying to keep his phone's battery alive; some sort of plant-keeping sim… After couple of hours Njif gave us an idea: „Keep It alive. Literally. Understand? It! IT!” Meven laughed and quickly drew a dancing Pennywise.

We've sticked on this concept. Then we were choosing a gameplay itself. After some modelling we stoped with a well-known Nintendo Game-and-Watch game about Mickey Mouse catching falling eggs, which is also well-known in the ex-USSR countries as a bootleged „Electronika” game. We had paper boats (with kids attached) instead of eggs, and a clown as a main character.
Meven had a limited time to work with us, so he immediately started to draw what nobody else can do: the pixel animations. Soon we had a street background, a running water streams and a running kid. Next day he made a clown's den and some additional sprites like a baloon, a clown's arm, etc.
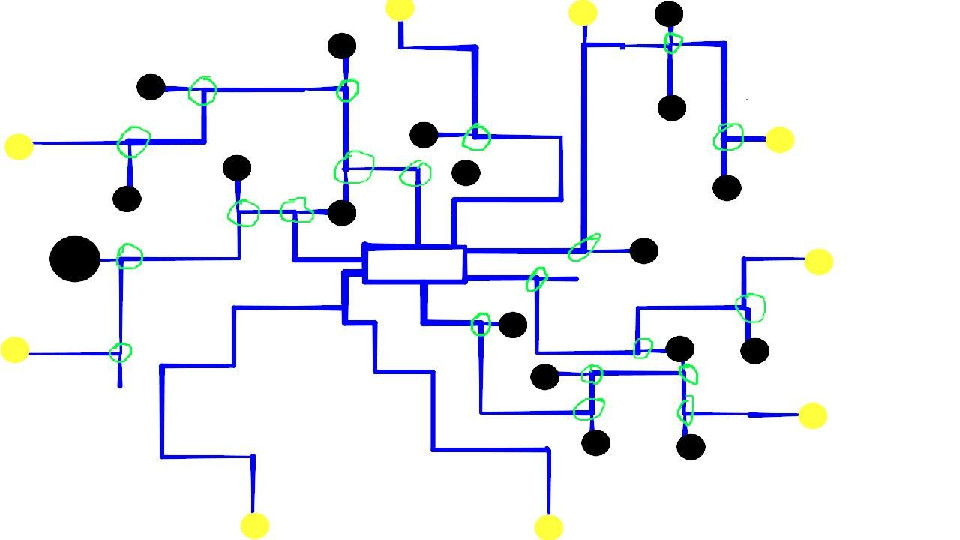
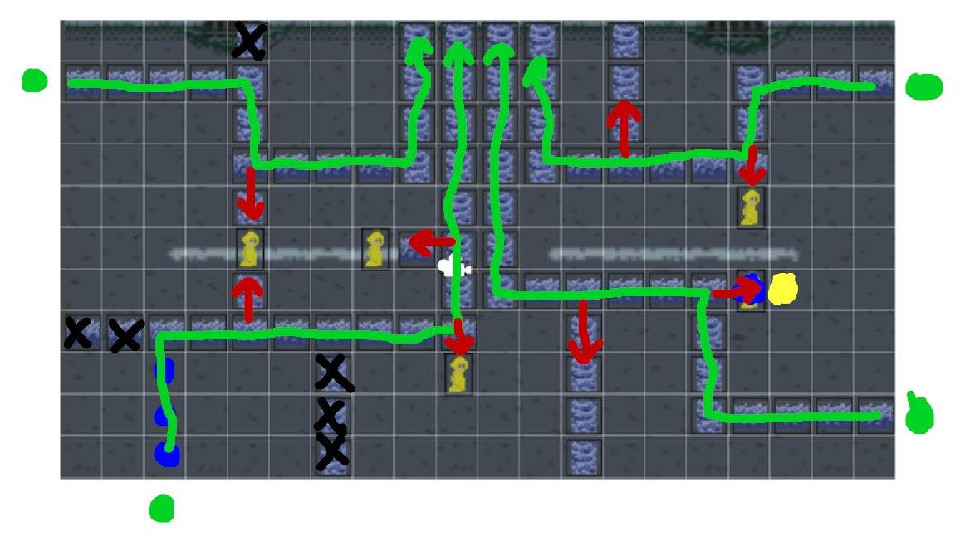
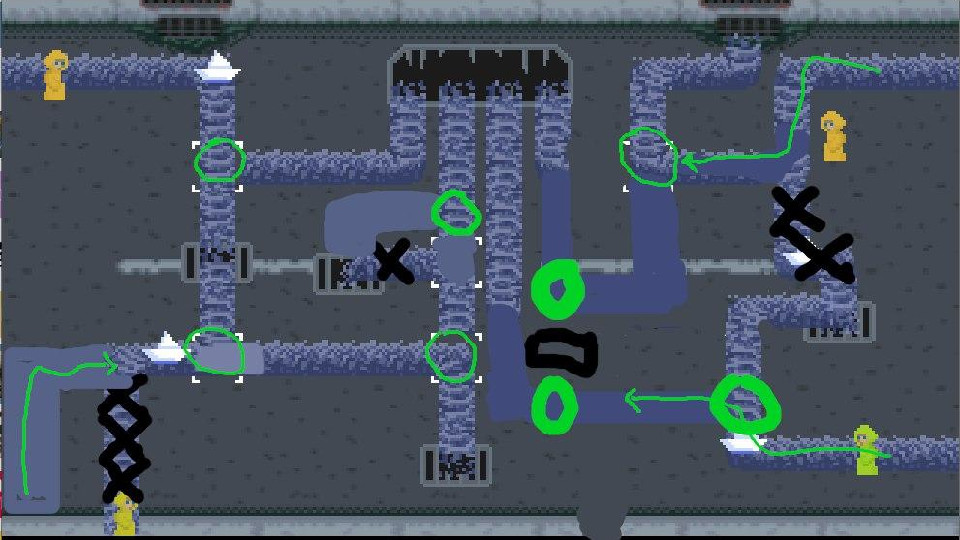
At the same time Njif was sketching a UI concepts and a game level design variants. He made a lot of investigations and play-testing, continuously improving design of a game level. Here are some of his sketches as an illustration of a process.
Anhel, in his turn, drew a boat, assemblied Meven's animations into tile atlases and started to write a game code. At the beginning the boat learned how to make it's way on a tilemap and re-build it's path when water streams changes it's directions.

Then the kid appeared. Anhel wanted him to chase the boat, but in some non-boring way. After some experiments he decided to make the kid just stop at some distance from the boat, and continue the chase at some longer distance. That looks good enoughh, and whatever, this will do. Finally the kid started to run away when his boat dies in the drain.

Dina was looking for in-game sounds (our sound engineer Di was doing his business and could not join us). She listened to nearly hundred of water splash sound samples, water stream sound samples, victory sounds, game over sounds… Also she supported us (especially Anhel) in all needed ways.
Last few hours were spent on the in-game tutorial (Meven left us at that moment, so Anhel was drawing again), also we fixed some game balance issues and other bugs, and made the game credits animation (last hour).
It's unfair to say that we were in hurry. We were doing our home duties, and we slept enough. But we had published the game 10 minutes before submission hour started.
Summary
The game we made is spontaneous, sort of hardcore, but addictive. We left a lot of things overboard. For example, we initially wanted to add other floating objects: a dynamite that could damage Pennywise and should be directed into water drains; a plus-life bonus in form of Stephen King's head. Also we thought about a global hi-scores table on a server… But whatever, this will do. Nothing new, you see.
It was relly exciting experience. Remote work through a several timezones indeed adds some fun and drive.
Where are all the photos, you may ask? There will be no photos this time: we all worked at our houses, we were busy, and nobody was taking pictures.
The Team
- Antony „Njif” Firsov
- game design, UI concept, level design, playtesting
- Dina Griko
- game design, sound design
- Dmitry Meven
- art, characters, animations
- Anatoly „Anhel” Griko
- programming, UI design, additional art and animations
Technical Details
- Engine: Godot 3.2.1 (GDScript, GLES 2)
- Supported platforms: WebAssembly, Linux/X11, Windows
- Code repository: GitHub
- Game page: itch.io — play in a browser or download.